WordPress und Bilder passen gut zusammen. In diesem Beitrag geht es um die WordPress-Mediathek und die Darstellung von Bildern: Bilder einfügen, Bilder beschreiben, Bilder ausrichten und Bilder in den richtigen Rahmen setzen.
Bilder in WordPress einfügen
- Die WordPress-Mediathek
- Bilder auf Qualität prüfen
- Der Bild-Block fügt Bilder ein
- ALT-Text eingeben
- Bildbeschriftung hinzufügen
- Bild ausrichten
- Bild mit Link versehen
- Bild einrahmen
- Zoom und schwarzer Hintergrund
- Bildformate für WordPress
- Kostenlose Bildquellen für WordPress
- Bild von URL einfügen?
Die WordPress-Mediathek

Der zentrale Speicherort für alle Bilder einer WordPress-Installation nennt sich Mediathek (auch Bibliothek genannt, wie ich gerade in meinem frisch installiertem Theme Twenty Twenty-Four sehe). Jedes Bild, das sich in WordPress befindet, befindet sich auch in der Mediathek. Wie kommt es da hin? Zwei Methoden sind gängig:
- Direkter Bilder-Upload – Mediathek öffnen, Bild importieren.
- Indirekter Bilder-Upload – Bild in „irgendetwas“ einfügen, zum Beispiel eine Seite oder einen Blogbeitrag. Mit dem Upload des Bildes wird es auch in der Mediathek abgelehgt.
Direkter Bilder-Upload
So kommen deine Bilder per direktem Upload in die Mediathek:
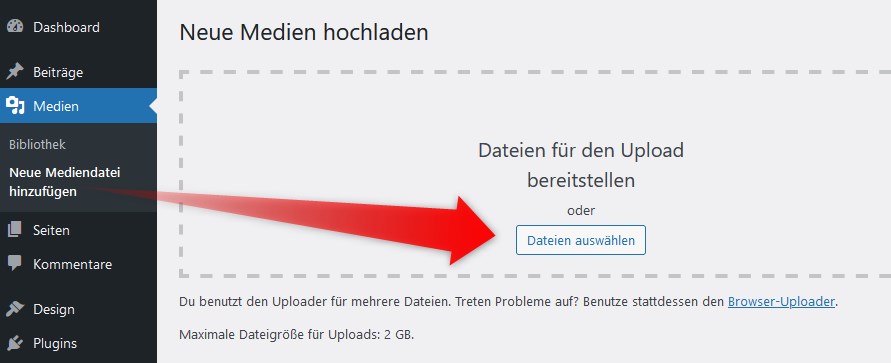
- Klicke im Menü links auf Medien / Neue Mediendatei hinzufügen.
- Klicke im Hauptfenster rechts auf den Button Dateien auswählen.
- Wähle das gewünschte Bild auf deinem Computer aus.
Je nach Qualität deines Hosters, beziehungsweise der Qualität des Webspace, den du dort gemietet hast, fällt das Maximum der Dateigröße für den Medien-Upload aus. Bei mir liegt das Maximum pro Mediendatei bei 2 GB, also 2000 MB. Für ein Bild ist diese Grenze völlig irrelevant, aber Videos überschreiten 2 GB schnell.
Indirekter Bilder-Upload
So kommen deine Bilder indirekt in die Mediathek:
- Wähle beim Erstellen einer Seite oder eines Blogbeitrags den Bild-Block, den Galerie-Block oder den den Cover-Block aus.
- Wähle das gewünschte Bild auf deinem Computer aus.
- Lade das gewünschte Bild hoch und füge es ein.
- Das eingefügte Bild ist jetzt auch in der Mediathek.
Bilder auf Qualität prüfen

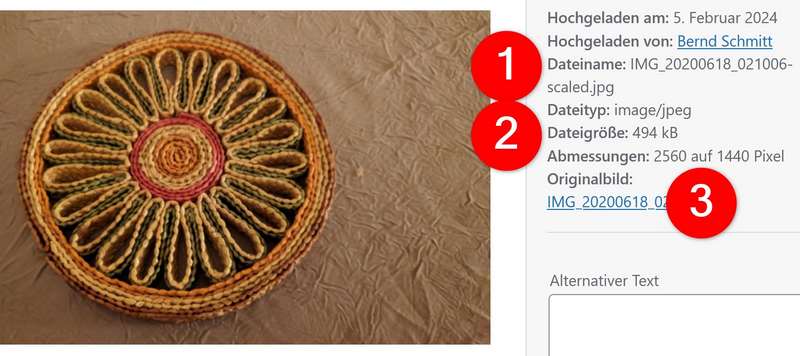
In der Mediathek kannst du das Bild jederzeit auf Qualität prüfen. Ergebnisse im Beispiel oben:
- Der Dateiname des Bilds besteht aus irgendwelchen Zahlen.
Problem: Zu wirr! Google kann damit nichts anfangen. - Die Dateigröße beträgt 494 kB.
Problem: Zu groß! Eine so große Bilddatei verlängert unötig die Ladezeit der Seite. - Die Abmessungen betragen 2560 auf 1440 Pixel.
Problem: Zu groß! Auch wenn den Besucher der Seite das Bild dann kleiner dargestellt wird: Die Ladezeit bleibt gleich. Die Abmessungen sind übergroß.
Was jetzt? Das Bild aus der WordPress-Mediathek löschen und erstmal optimieren! Wie das funktioniert, steht in diesem Beitrag: Bilder für WordPress optimieren.
Hausaufgaben erledigt? Dein Bild hat einen aussagekräftigen Dateinamen, die Dateigröße liegt unter 100 kB und die Abmessung unter 800 Pixel Breite? Dann geht es jetzt weiter mit dem Einfügen.
Der Bild-Block fügt Bilder ein

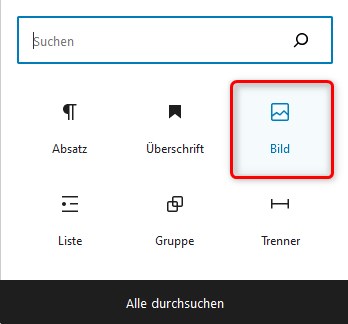
WordPress hat für alles einen Block. Der Bild-Block wird dir im Block-Inserter meistens schon bei den wichtigsten Blöcken angezeigt. Falls nicht: Gib Bild oben bei Suchen in die Blocksuche ein. Dann klickst du auf das Bild-Icon und wählst das gewünschte Bild aus der Mediathek oder lädst es direkt von deinem Computer aus hoch.
ALT-Text eingeben

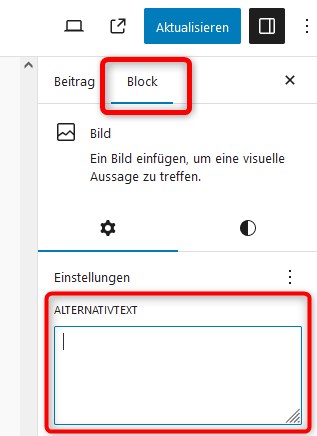
Weiter geht es mit der Eingabe des sogenannten ALT-Texts. Dazu klickst du zunächst das gerade eingefügte Bild an. Damit weiß WordPress, was du jetzt ausgewählt hast. Dann geht es in der rechten Spalte weiter. Klicke auf den Reiter Block (nicht auf den Reiter Beitrag, denn es ja jetzt nur um dieses konkrete Bild). Anschließend gibst du im Feld ALTERNATIVTEXT eine kurze Bildbeschreibung ein. Zielgruppen für den ALT-Text sind:
- Blinde und sehbehinderte User. Der ALT-Text ist ein wichtiger Baustein für die Barrierefreiheit. Achtung: Ab 28. Juni 2025 tritt das Barrierefreiheits-Stärkungs-Gesetz (BFSG) in Kraft.
- Google und andere Suchmaschinen.
Der ALT-Text wird in Screen-Readern (Browser für blinde Menschen) vorgelesen, er erscheint aber nicht unter dem Bild. Dafür ist die Beschreibung da, also die Unterzeile eines Bilds. Die Beschreibung ist das, was bei einem Museum als kleines Täfelchen unter dem Rahmen hängt.
Bildbeschriftung hinzufügen

Um eine Beschriftung hinzuzufügen, klickst du zunächst auf das Bild selbst. WordPress blendet dann eine Werkzeugleiste ein. Das Feld für die Beschriftung öffnest du mit einem Klick auf das Icon mit dem Bilderrahmen und den drei horizontalen Punkten.
Bild ausrichten
Links neben dem Beschriftungs-Icon befindet sich das Icon für die Ausrichtung des Bilds: links, zentriert oder rechts. Entsprechend richtet sich auch die Bildbeschreibung aus.
Bild mit Link versehen
Du willst das Bild mit einem Link versehen? Dann klicke auf das Icon rechts vom Beschriftungs-Icon. PS: Das Icon soll eine Verkettung darstellen.
Bild einrahmen

Besser zur Geltung kommt jedes Bild mit einem schicken Rahmen. So fügst du einen hinzu:
- Klicke auf das betreffende Bild. Dann weiß WordPress, welchen Block zu bearbeiten möchtest.
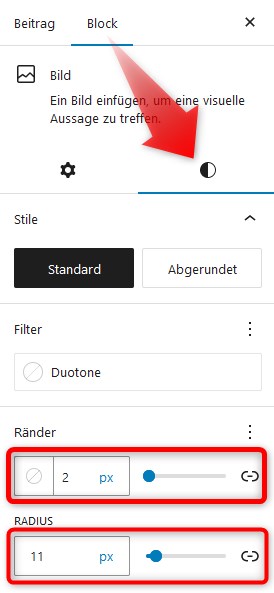
- Klicke in der rechten Spalte auf Block.
- Klicke auf das Symbol mit dem „Halbmond“.
- Wenn du die Rundung an den Ecken selbst bestimmen willst, klicke auf Standard. (Wenn du keine indivuelle Rundung haben möchtest, klicke auf Abgerundet.)
- Probiere die Schieberegler bei Ränder und Radius aus, bis dir das Ergebnis gefällt.
Tipp zum einheitlichen Look: Wenn du bei allen Bildern einen einheitlichen Look haben willst, merke dir die eingestellten Werte. Auf standardthemes.de haben alle Bilder eine Rahmendicke von 2 Pixel und einen Radius von 11 Pixel.
Tipp zur Rahmendicke: Eine Rahmendicke von 1 bis 3 Pixeln ist okay, mehr würde ich nur in Sonderfällen anwenden.
Zoom und schwarzer Hintergrund
- Klicke das Bild an
- Klicke in der Werkzeugleiste auf das Ketten-Symbol (Link-Symbol) und wähle den untersten Menüpunkt.
Bildformate für WordPress
Welche Bildformate sind für WordPress am besten? Im Internet haben sich drei Formate durchgesetzt, und bei denen solltest du auch bleiben. So gehst du nämlich sicher, dass deine Bilder auch von allen Browsern und auf allen Endgeräten korrekt angezeigt werden. Diese drei heißen:
- JPG oder JPEG (der Unterschied ist unwesentlich)
- GIF
- PNG
Ab WordPress 6.7 wird auch das Bildformat HEIC unterstützt.
Das JPG-Format
JPG oder auch JPEG steht für Joint Photographic (Experts) Group. Dieses Format ist das Standardformat für Bilder im Internet. In der Regel werden auch deine Handy- oder Kamerabilder im JPG-Format gespeichert, allerdings mit einer Größe 10 bis 20 MB. Das ist viel zu groß für den Einsatz im Internet, deshalb musst du Handybilder vor dem Upload komprimieren.
Das GIF-Format
GIF steht für Graphics Interchange Format. Was GIF, was JPG nicht kann? Animationen. Du kannst zum Beispiel mit Photoshop eine kurze Animation erstellen. Oder GIFs kostenlos online erstellen. Das fertige GIF lädst du dann ganz normal in die WordPress-Mediathek und präsentierst es über den Bild-Block. GIF-Animationen werden oft für Werbebanner eingesetzt. Was GIF noch kann (und JPG nicht): Transparenz. Wenn ein Bild etwas transparent überlagern soll, nimm GIF – oder PNG. Wofür du GIF nicht einsetzen solltest: Große Bilder mit einer breiten Farbpalette. Zur Präsentation von Kunstwerken ist GIF also weniger geeignet.
Das PNG-Format
PNG steht für Portable Network Graphics und ist ein Allroundformat für Bilder im Internet. Es beherrscht Transparenz und verlustfreie Kompression. Außerdem produziert es im Vergleich zu JPG kleinere Dateigrößen und im Vergleich zu GIF bessere Farben. Trotzdem komprimiere ich lieber mit JPG, denn dafür steht in jedem halbwegs vernünftigem Bildbearbeitungsprogramm ein Schieberegler für den Qualitätsgrad zur Verfügung.
.
Kostenlose Bildquellen für WordPress
Deine Bildquellen solltest du gut auswählen, wenn du Probleme mit dem Urheber-, Marken- und Persönlichkeitsrecht vermeiden willst.
Schlechte Idee: Google-Bildersuche anwerfen und ein Bild mopsen.
Gute Idee: Die folgenden Bildquellen nutzen:
- Das WordPress Photo Directory
- Das eigene Handy
Bildquelle 1: WordPress Photo Directory

Noch ein Geheimtipp ist das WordPress Photo Directory, die hauseigene Fotosammlung der WordPress-Community. Die Kennzeichen:
- Alle Bilder sind kostenlos.
- Nur Fotos, keine Grafiken.
- Alle Fotos haben die Lizenz CC0. Du kannst die Fotos beliebig verwenden, aber nicht weiterverkaufen.
- Du kannst auch selbst Fotos hochladen.
- Die Aufnahmekriterien sind streng, die Qualität der Fotos ist sehr hoch.
Bildquelle 2: Handy
Eine sehr gute Bildquelle ist immer noch das eigene Handy. Damit musst du dir auch weniger Gedanken über das Urheberrecht machen. Wer knipst, ist der Urheber. Trotzdem darfst du nicht alles knipsen, was dir vor die Linse kommt, denn es gibt auch noch da Persönlichkeitsrecht – sowie viele Grauzonen und urheberrechtliche Stolperfallen. Wenn du Bilder von Leonardo da Vinci fotografierst und veröffentlichst, ist das unproblematisch. Ist der betreffende Maler oder Fotograf aber quicklebendig oder noch nicht 70 Jahre verstorben, dann benötigst du für die Veröffentlichung deiner Fotografie seiner Bilder je nach genauen Umständen seine Lizenz. Und je nach Auffassung der Gerichte.
Der Fototapeten-Fall
Siehe dazu auch die Fototapeten-Urteile. Was war da los? Ein Vermieter hatte das Bild eines Zimmers, auf dem eine Fototapete die Wand verschönerte, im Internet veröffentlicht. Verklagt wurde er daraufhin auf Urheberechtsverletzung, genauer wegen „Zugänglichmachen“ des auf der Fototapete befindlichen Lichtbildes. Die Gerichte entschieden unterschiedlich. Das Landgericht Köln sah eine Urheberechtsverletzung gegeben, das Oberlandesgericht Düsseldorf nicht.
Bild von URL einfügen?

Eine Option, über die nie verwende, nennt sich „Von URL einfügen“. Bitte nicht verwenden, denn dafür gibt es für mich keinen vernünfigen Grund. Dagegen sprechen ein halbes Dutzend Gründe. Die wichtigsten: Wenn das betreffende Bild von der Ursprungsseite entfernt wird, fehlt es dann auch auf der eigenen Seite. Außerdem ist das Internet kein Ponyhof. Das Bild könnte ja auch ausgewechselt oder manipuliert werden.
Merke: Bilder in der eigenen WordPress-Mediathek speichern, und gut ist es.
Ausnahme: Eventuell ist diese Option für Fotografinnen und Fotografen gedacht, die hochauflösende Bilder auf Online-Foto-Netzwerken lagern?

Klappt es bei dir mit den Bildern in WordPress? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du eine Frage hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar