WordPress und das Theme Twenty Twenty-Four sind eine gute Kombination. Du willst die Startseite anpassen? Dann nutze diese beiden WordPress-Werkzeuge:
- Die Listenansicht.
- Die Gruppen.
Kleiner Hinweis: Um die Startseite von Twenty Twenty-Four zu bearbeiten, musst du die Website bearbeiten. Das klingt verwirrend, denn eigentlich geht es doch um eine einzelne Webseite. Aber bei der Startseite (und nur da) ist das eben so. Deal with it!
Startseite anpassen
- Die Listenansicht öffnen
- WordPress-Gruppen aufklicken
- Gruppen in der Listenansicht finden
- Gruppen umbenennen
- Gruppen verschieben
- Gruppen-Reihenfolge ändern
- Gruppen löschen
- Header und Footer
- Startseite anpassen – erste Zusammenfassung
- Portfolio-Gruppe benennen, bearbeiten und duplizieren
- Gruppen kopieren und einfügen
- Startseite anpassen – zweite Zusammenfassung
- Footer-Links ändern
- Footer-Bearbeitungsmodus öffnen
- Link zu WordPress.org entfernen
Die Listenansicht öffnen

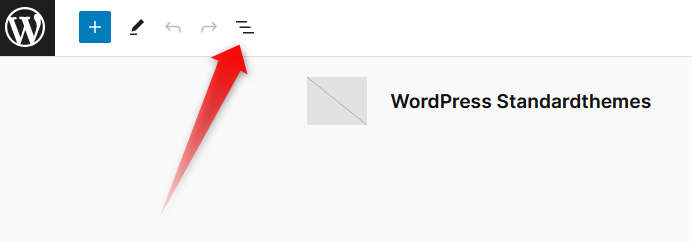
Die Listenanansicht öffnest du, indem du links oben und rechts vom Block-Inserter auf das Icon mit der kleinen Treppe klickst. Dann klappen in der linken Spalte die Gruppen auf.
Das Gruppen-Icon zeigt zwei sich überlappende Quadrate:

WordPress-Gruppen aufklicken

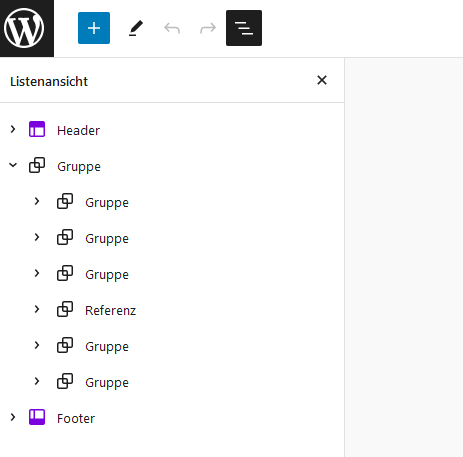
Was ist in den Gruppen drin? Da sind Blöcke drin. Blöcke können zwar auch alleine stehen, aber Gruppen gliedern die Blöcke auf einer Seite und richten sie aus. Eine Gruppe ist ein Arrangement von Blöcken. Für die HTML-Experten unter den Lesern: Eine Gruppe ist ein Container (div) für Blöcke. Wenn du auf das kleine Häkchen links vor dem Gruppennamen klickst, fächert sich die entsprechende Gruppe auf.
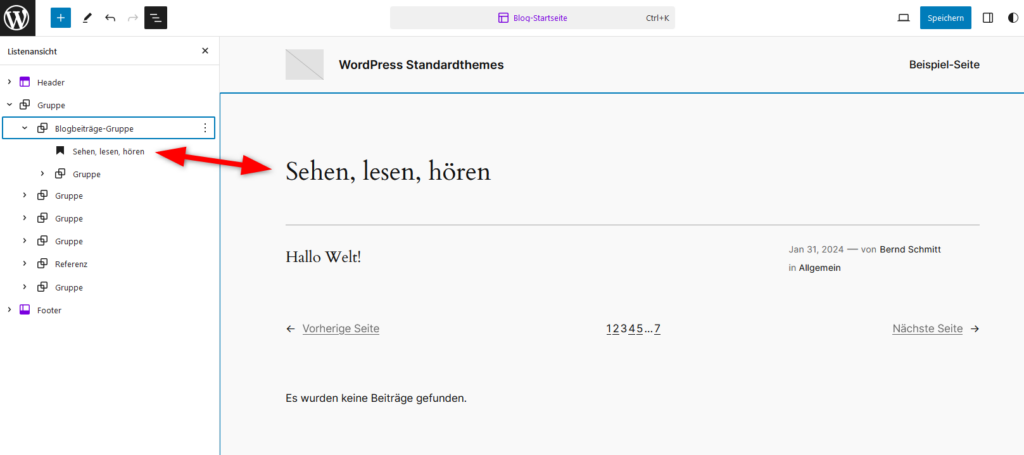
Gruppen in der Listenansicht finden

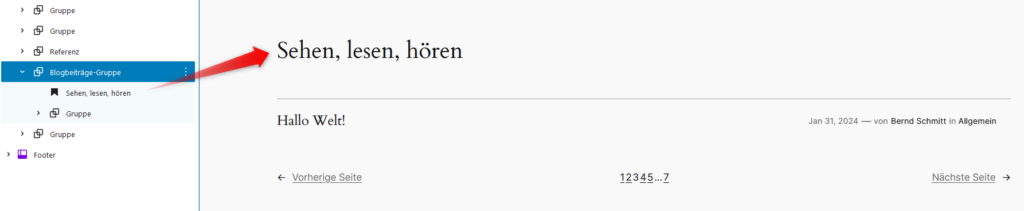
Ein Tipp, falls du vor lauter Bäumen keinen Wald siehst: Wenn du in der Listenansicht etwas aufklickst, siehst du Details – wie zum Beispiel Überschriften. An denen kannst du dich orientieren und die Gruppe identifizieren. Beispiel: Bei Sehen, lesen, hören handelt sich um eine Überschrift der Abfrageschleife (Loop) für die Blogbeiträge. Wichtig ist diese Gruppe nur in diesen beiden Fällen:
- Du betreibst WordPress als Blog.
- Du betreibst WordPress als Portfolio-Website oder Shop mit angeschlossenem Blog.
Ist beides nicht der Fall, so kannst du die Loop-Gruppe komplett löschen. Ich brauche den Loop aber noch für dieses Tutorial, deshalb lasse ich den Loop und die Loop-Gruppe auf der Startseite von WordPress.
Gruppen umbenennen

Mal abgesehen von Referenz unterscheiden sich die Gruppen beim Theme Twenty Twenty-Four nicht im Namen. Wenn du nicht völlig wahnsinnig werden willst: Benenne alle Gruppen um, die du verwenden möchtest! Deine Namensgebung ist egal, die Namen dienen nur der internen Verwaltung.
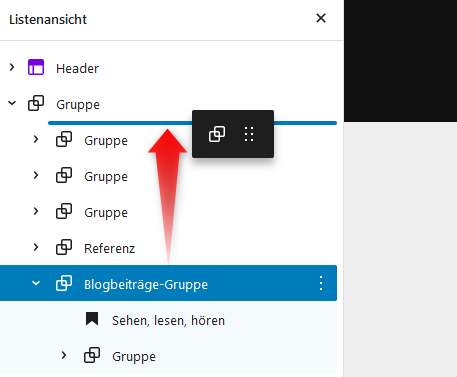
Gruppen verschieben

Gruppen lassen sich auch gut verschieben. Im Bild habe ich die Gruppe mit der Abfrageschleife (dem Loop) in Blogbeiträge-Gruppe umbenannt. Diese Gruppe verschiebe ich, falls ich den Blog in den Vordergrund stellen will, nach oben. Ich verschiebe also, je nach Wichtigkeit, die Reihenfolge der Gruppen auf meiner Startseite.
Gruppen-Reihenfolge ändern

Nach der Verschiebe-Aktion erscheint die Loop-Gruppe auf meiner Startseite weiter oben. Was mir unwichtig ist, kommt nach unten oder ganz weg. Ich kann Gruppen auch löschen.
Gruppen löschen
WordPress präsentiert auf der Startseite von Twenty Twenty-Four eine Reihe vorgefertigter Gruppen. Beispiele:
- Eine Gruppe mit Call-to-Action-Button – Ein Signal an die User, dass beim Klick etwas Wichtiges passiert. Der Button ist allerdings noch mit keinem Link hinterlegt, also noch nicht einsatzfähig.
- Texte in Spalten aufgeteilt – Spalten lockern die Startseite schön auf. Ideal zur Präsentation eines Portfolios. Sofort einsatzfähig.
- Eine Gruppe mit Referenzen – Unter Referenzen versteht WordPress ein Zitat mit der Möglichkeit, darunter nach ein kleines Bild und einen kleinen Text zu platzieren. Sofort einsatzfähig.
- Eine Gruppe mit Newsletter-Verweis – Mit dem Textvorschlag Schließe dich 900+ Abonnenten an. Damit das funktioniert, brauchst du ein Newsletter-Plugin. Noch nicht einsatzfähig!

Die WordPress-Muster-Startseite bietet also sehr viele Möglichkeiten. Das heißt aber nicht, das jede Website alle diese Möglichkeiten ausschöpfen muss. Betrachte die Startseite als Showcase, aber nimm nicht alles davon.
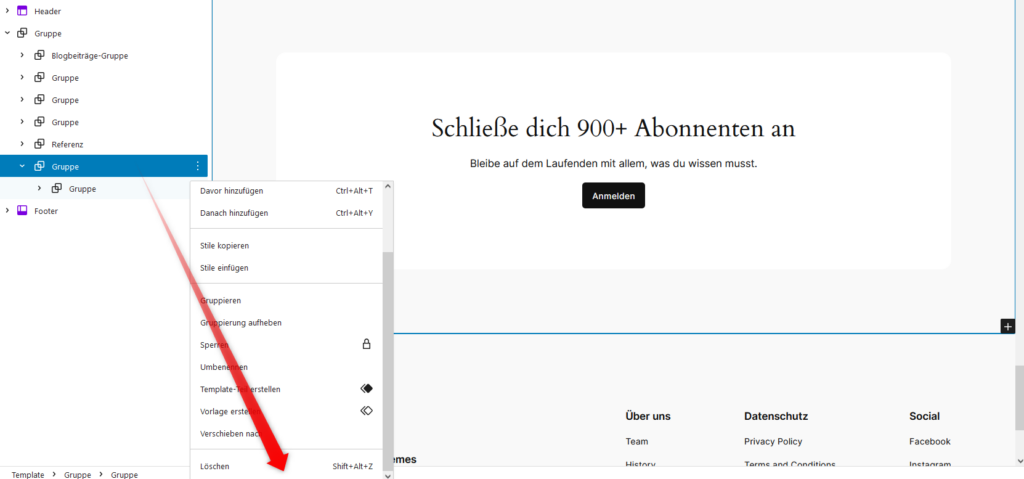
Gruppen-Ballast abwerfen
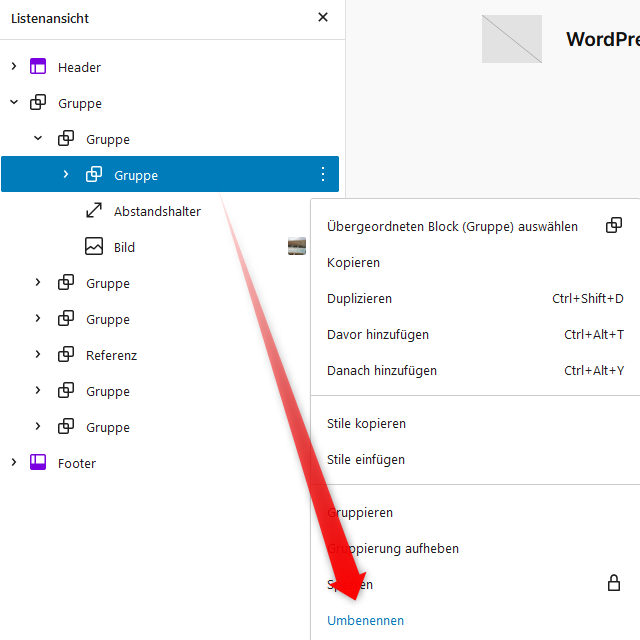
Wirf Ballast ab! Beispiel: Hier auf Standardthemes.de wird es keinen Newsletter geben. Die Gruppe mit dem Call-to-Action-Button für die Newsletter-Anmeldung nenne ich deshalb nicht um. Ich entferne sie über das Kontextmenü, ganz unten mit einem Klick auf Löschen.
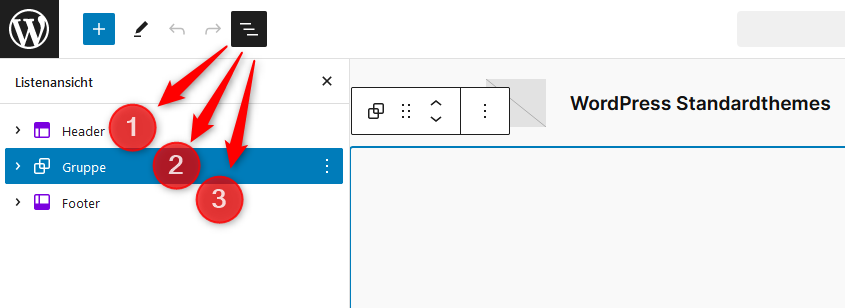
Header und Footer

Vielleicht hast du es schon bemerkt: In der Listenansicht klappen drei Einträge auf:
- Der Header – der Kopfbereich der Website – auf allen Seiten gleich
- Die Gruppen – Inhalte einer Webseite
- Der Footer – der Fußbereich der Website – auf allen Seiten gleich
Der Unterschied: Bisher haben wir Nummer 2 bearbeitet, also die Startseiten-Vorlage. Wenn wir Nummer 1 (Header) und Nummer 3 (Footer) anpassen, betrifft das nicht nur die Startseite, sondern alle Seiten. Das soll so sein, denn einheitliche Header und Footer sind wichtig für den einheitlichen Look.
Startseite anpassen – erste Zusammenfassung
Erste Zusammenfassung: Twenty Twenty-Four wird mit einer umfangreichen Startseite ausgeliefert, die sehr viele Möglichkeiten zeigt. Du brauchst davon nicht alle, musst also erstmal aufräumen. Die ersten Schritte sind:
- Listenansicht anzeigen
- Gruppen aufklicken
- Gruppen benennen
- Gruppen löschen
- Gruppen verschieben
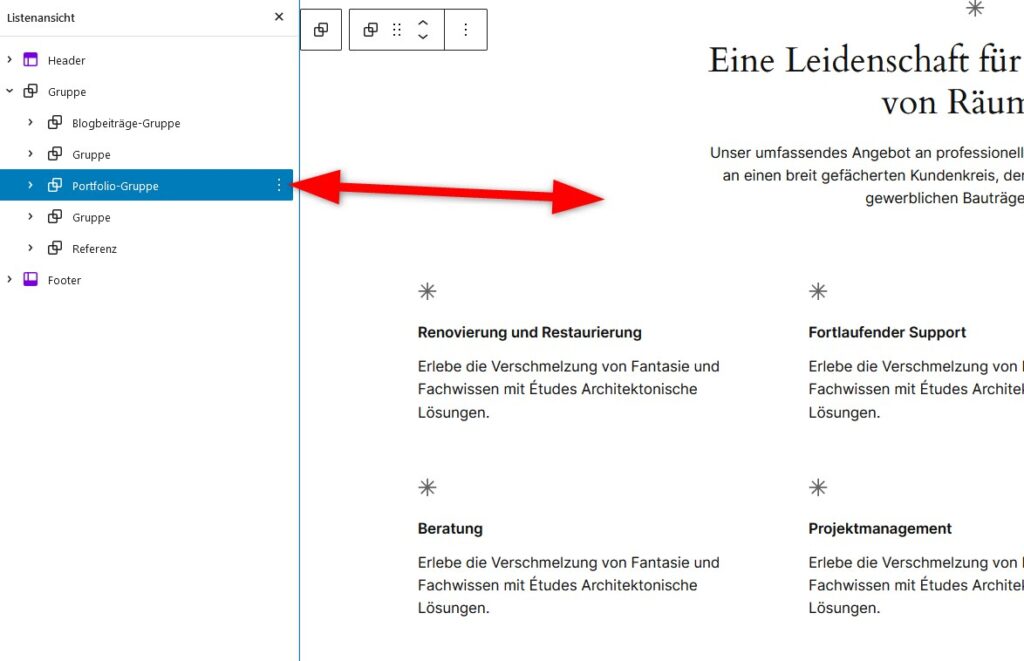
Weiter geht es mit einem Highlight von Twenty Twenty-Four, meine geliebte Portfolio-Gruppe. Die sechs „Kästchen“ sind ideal, um die wichtigsten sechs Angebote einer Website userfreundlich darzustellen.
Portfolio-Gruppe benennen, bearbeiten und duplizieren

Die Gruppe mit den Kästchen gefällt mir super. Erster Schritt ist die Umbenennung, ich habe den Namen Portfolio-Gruppe gewählt und vergeben. Danach bearbeite ich die Gruppe ein bisschen und füge Inhalte ein. Warum nur ein bisschen? Weil mir sechs „Kästchen“ nicht genügen. Ich hätte gerne zwölf. Meine Arbeitsschritte:
- Gruppe umbenennen (nur für meine Übersicht)
- Die Gruppe etwas bearbeiten (nur die Elemente, die in beiden Gruppen gleich sind)
- Die Gruppe duplizieren
- Beide Gruppen endgültig bearbeiten

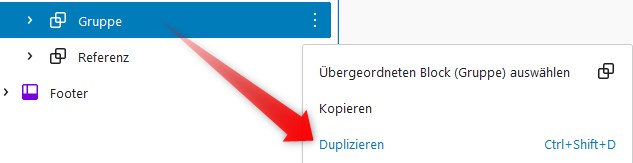
Das Duplizieren einer Gruppe funktioniert ähnlich wie das Löschen: Das Anklicken der Gruppe öffnet ein Kontextmenü, dort kann Duplizieren (oder z.B. Löschen) ausgewählt werden. Die duplizierte Gruppe erscheint dann unterhalb der originalen. Dort kann sie bleiben oder verschoben werden. Das Duplizieren-Feature verwende ich sehr häufig, zum Beispiel wenn Blöcke wie Tabellen oder Buttons mehrmals auf einer Webseite benötigt werden.
Gruppen kopieren und einfügen
Das Duplizieren macht aus einer Gruppe zwei. Die stehen dann untereinander. Was aber, wenn du eine Gruppe von Seite A nach Seite B bringen willst? Auch das ist kein Problem:
- Klicke die entsprechende Gruppe auf der Ursprungsseite (A) in der Listenansicht an.
- Klicke auf Kopieren. Die Gruppe landet dann in der Zwischenablage von WordPress.
- Rufe die Zielseite (B) auf.
- Navigiere zur Stelle, auf der die Gruppe eingefügt werden soll.
- Klicke auf Einfügen.
Startseite anpassen – zweite Zusammenfassung
Zweite Zusammenfassung: Über die Duplizierung von Gruppen (oder Blöcken) lässt sich eine WordsPress-Seite sehr schnell erstellen. Gruppen, die mehrmals benötigt werden, erscheinen nach dem Duplizieren untereinander. Mit den Befehlen Kopieren und Einfügen können Gruppen (oder Blöcke) an jede beliebige Stelle innerhalb WordPress platziert werden – auch in anderen Seiten oder Beiträgen.
Footer-Links ändern

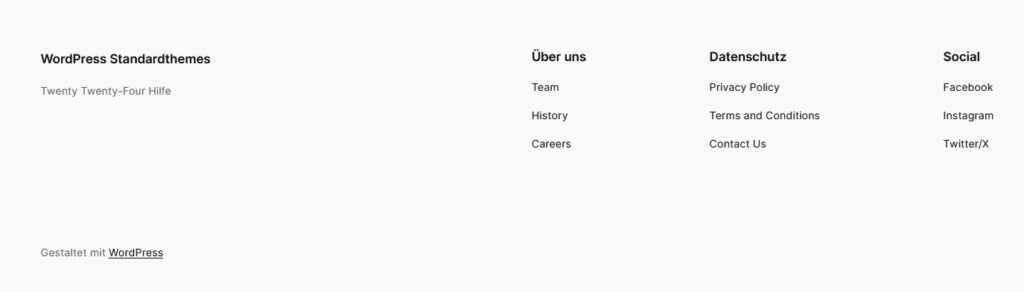
Zum Abschluss dieses Beitrags noch einige Tipps zum Aufräumen des Footers von Theme Twenty Twenty-Four. Die Basics:
- Der Footer erscheint auf jeder einzelnen Seite gleich.
- Das Theme Twenty Twenty-Four zeigt neun Links in drei Navigationsgruppen.
- Unten links befindet sich der Link Gestaltet mit WordPress.
- Du kannst, musst aber nicht alle drei Navigationsgruppen und alle neun Links ausschöpfen.
- Der WordPress-Link kann, muss aber nicht entfernt werden.
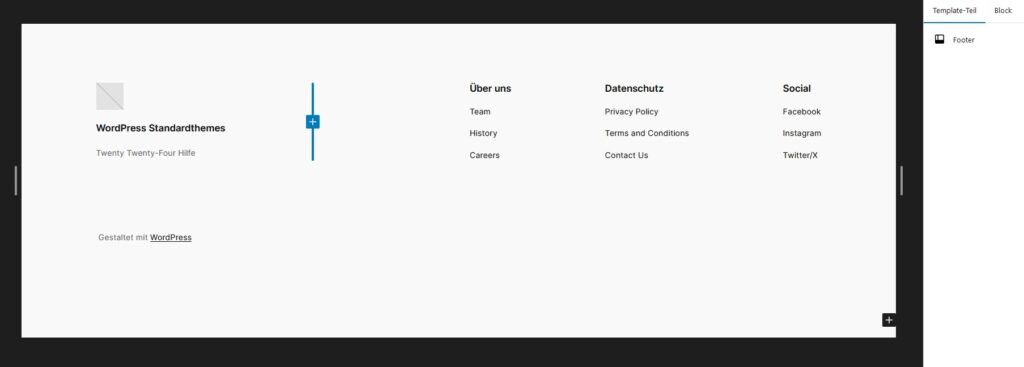
Footer-Bearbeitungsmodus öffnen

Um zum Bearbeitungsmodus des Footers zu gelangen, gibt es verschiedene Möglichkeiten.
- Option 1: Aufklicken der Gruppe Footer in der Listenansicht
- Option 2: Website bearbeiten > Bereiche: Unten auf Footer klicken > Auf das Stift-Icon klicken
Link zu WordPress.org entfernen

Ja, das Entfernen des WordPress-Links ist erlaubt. Was mich freut: Früher war das Entfernen oder Ersetzen eine Wissenschaft für sich und bei jedem Theme anders, heute funktioniert es ganz einfach: Im Footer-Bearbeitungsmodus draufklicken und beliebig ersetzen. Ich hab hier einfach Standardthemes.de 2024 eingegeben.
In eigener Sache: Nach der großen Übersicht war das nun der erste Problemlösungs-Beitrag. Hast du dazu eine Frage an Bernd Schmitt? Dann schreib den ersten Kommentar. Trau dich!



Schreibe einen Kommentar