Wie ändere ich die Linkfarbe in WordPress? Und zwar auf einen Schlag für alle Links, also „global“. In anderen Worten: Die Anpassungen sollen sich sofort auf die gesamte Website auswirken. In älteren WordPress-Versionen ging das nur über die Eingabe von CSS-Code, heute funktioniert es erfreulicherweise über Schaltflächen. Auch Code-Allergiker dürfen jetzt Farben definieren. Der Weg führt über die Stile und das Stilbuch.
Inhaltsverzeichnis
- Die WordPress-Stile
- Das WordPress-Stilbuch
- Das Stilbuch öffnen
- Stile bearbeiten
- Die Bereiche des Stilbuchs
- Das Register Design öffnen
- Rechte Sidebar: Typografie, Farben und Layout
- Rechte Sidebar: Farben anwählen
- Rechte Sidebar: Linkfarbe anwählen
- Linkfarbe Standard und bei Mauszeigerkontakt
- Neue Farben definieren
Die WordPress-Stile

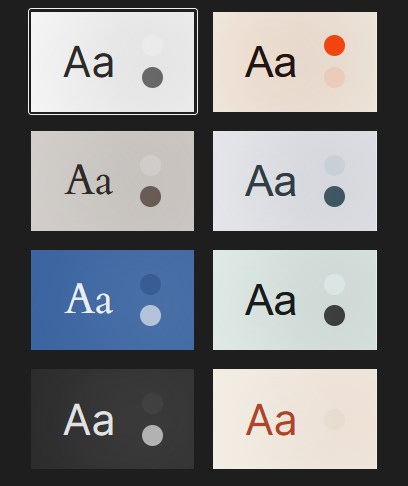
Was sind WordPress-Stile? Stile sind ein Feature neuerer Themes, den sogenannten Block-Themes. Im Theme Twenty Twenty-Four kannst du zwischen acht vorgegebenen Stilen auswählen und damit schonmal Farben, Schriftarten und Layout grob festlegen. Wenn alles passt, dann nimmst du den Stil und lässt alle Einstellungen. Oft möchtest du aber noch ein paar Sachen nachregulieren, zum Beispiel die Links etwas auffälliger gestalten. Für solche Aufgaben gibt es das Stilbuch.
Das WordPress-Stilbuch
Hä, Stilbuch? Was ist denn das schon wieder? Im Stilbuch hast du die Möglichkeit, deinen ausgewählten Stil an zentraler Stelle anzupassen. Für erfahrene User heißt das jetzt: Vergiss Child-Themes, vergiss deine CSS-Skills. Deine Anpassungen machst du jetzt im Stilbuch.
Das Stilbuch öffnen

So öffnest du das Stilbuch:
- Klicke in der schwarzen Menüleiste links auf Design/Website-Editor
- Klicke auf Stile
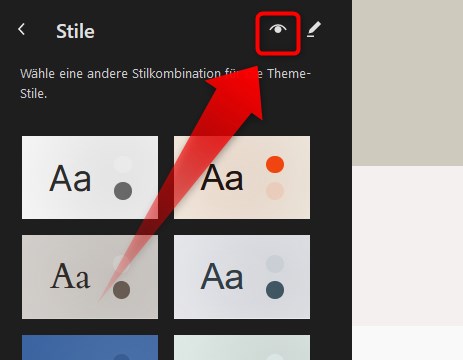
Stile bearbeiten

- Klicke auf das Icon mit dem Auge
- Klicke auf das Icon mit dem Stift, um den Stil zu bearbeiten
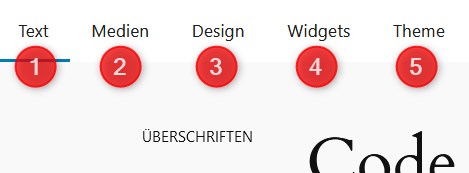
Die Bereiche des Stilbuchs

Das Stilbuch hat fünf Bereiche, die du bearbeiten kannst:
- Text
- Medien
- Design – hier wird das Design der Links festgelegt, und auch die Linkfarbe
- Widgets
- Themes
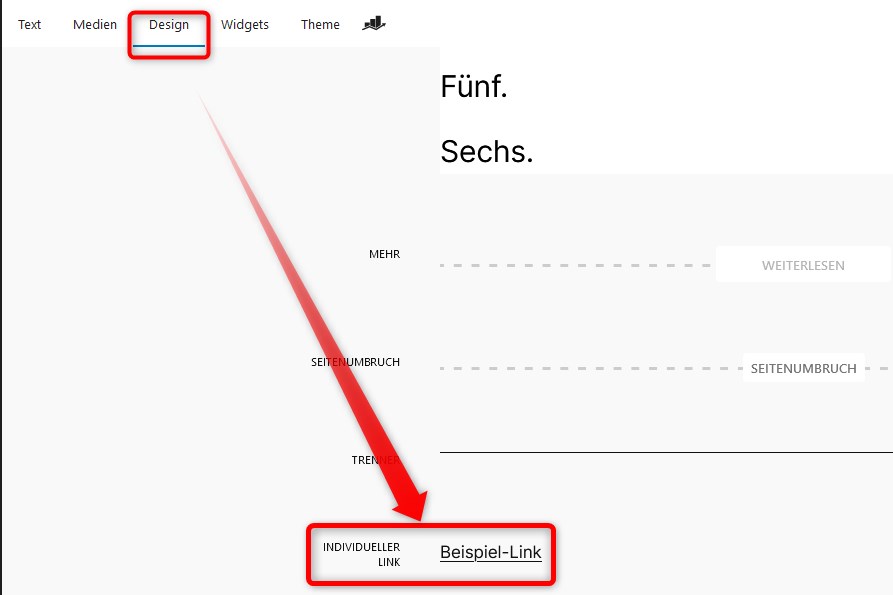
Das Register Design öffnen

Klicke auf das Register Design. Kurzer Check: Individueller Link ist dabei. Klicke das aber nicht drauf!
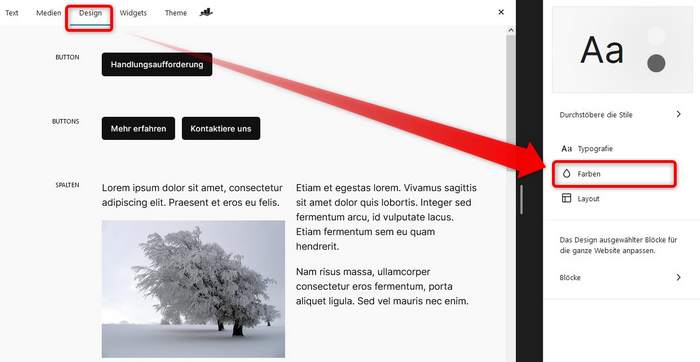
Rechte Sidebar: Typografie, Farben und Layout

In der rechten Sidebar kannst du dann für die Links folgende Anpassungen vornehmen:
- Typografie
- Farben – da werden auch die Linkfarben geändert
- Layout
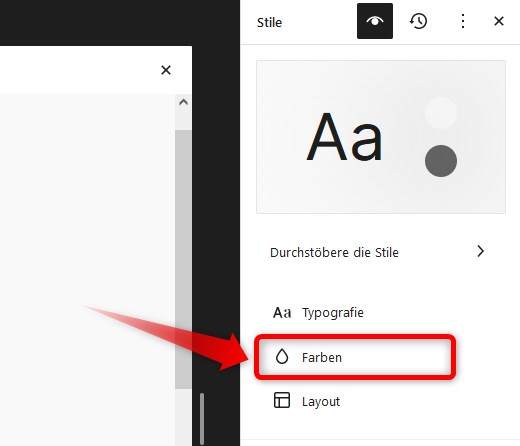
Rechte Sidebar: Farben anwählen

In der rechten Sidebar klickst du auf Farben. Die kannst du ändern für:
- Text
- Hintergrund
- Link – da wird die Linkfarbe geändert
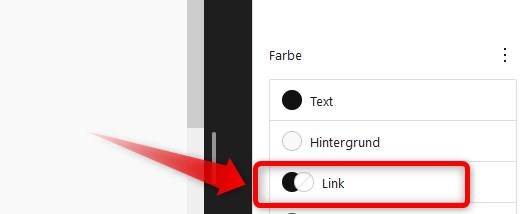
Rechte Sidebar: Linkfarbe anwählen

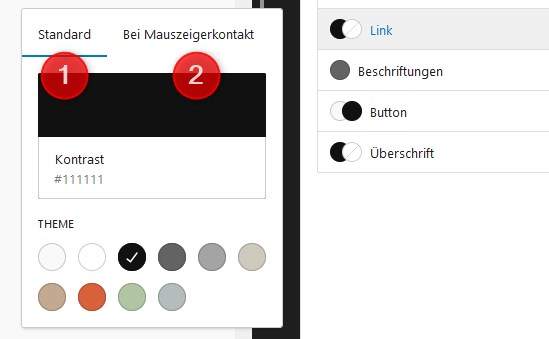
Das Stilbuch zeigt die vom Stil vordefinierten Farben für die Links an, und zwar in zwei kleinen Kreisen – je nach Zustand der Links (Standard und bei Mauszeigerkontakt).
Linkfarbe Standard und bei Mauszeigerkontakt

Für Linkfarben gibt es zwei Zustände
- Standard – die Linkfarbe im Normalzustand
- Bei Mauszeigerkontakt – die Linkfarbe beim Kontakt mit dem Mauszeiger oder beim Antippen mit dem Finger
Beide Farben kannst du im Stilbuch anpassen.
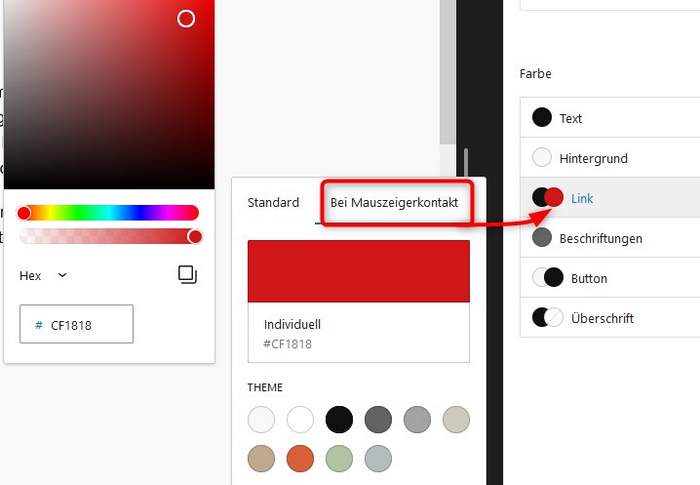
Neue Farben definieren

Im Beispiel habe ich die Farbe für die Links bei Mauszeigerkontakt geändert. Die neue Farbe wird sofort in der Sidebar des Stilbuchs angezeigt – und ist auch sofort wirksam. Die letzten Schritte sind nun:
- Die Änderung passt? Dann auf Speichern klicken, den blauen Button rechts oben.
- Die Änderung passt nicht? Dann auf den „Döner-Button“ klicken (die drei senkrechten Punkte) und dann die Option Auf Standardeinstellungen zurücksetzen klicken.


Schreibe einen Kommentar