Der -> Header ist der Kopf von WordPress. Der Header sieht auf allen Seiten gleich aus. Im Header stecken zum Beispiel die Navigation und das Logo. Und im Header kann ich auch noch einen Extra-Link einfügen. Aber wie bearbeite ich den Header? Wie komme ich da hin?
Header bearbeiten
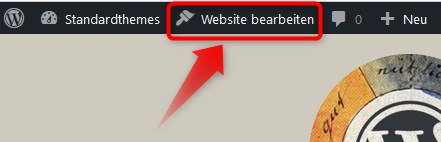
- Website bearbeiten
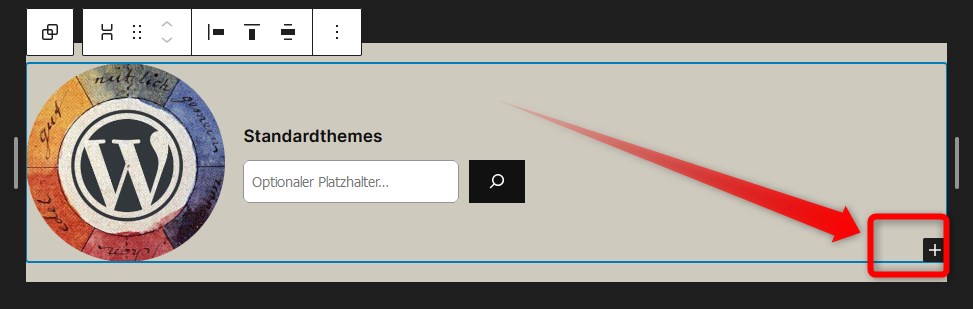
- Blöcke in den Header einfügen
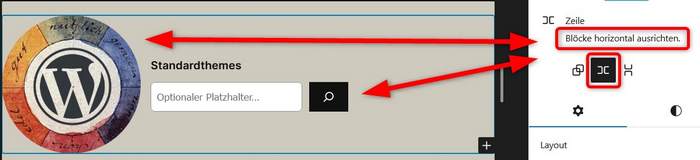
- Blöcke horizontal ausrichten (Zeile)
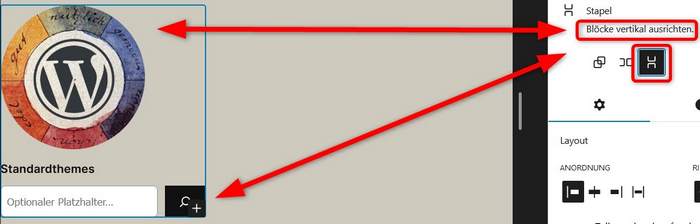
- Blöcke vertikal ausrichten (Stapel)
Website bearbeiten

- Erster Schritt: Logge dich in WordPress ein.
- Zweiter Schritt: Klicke auf eine beliebige Seite, die du bereits veröffentlicht hast. Oder auf die Startseite deiner Website, die erste Seite. Die Seite, die jemand aufruft, der deine Domain direkt in den Browser eingibt, also zum Beispiel www.seitenname.de.
- Dritter Schritt: Klicke in der schwarzen Leiste oben auf Website bearbeiten, rechts neben dem Icon mit dem breiten Malerpinsel.
Blöcke in den Header einfügen

Auch der Header hat des Pluszeichen, den -> Block-Inserter. Damit kannst du jede Art von Blöcken in den Header hinzufügen.
Blöcke horizontal ausrichten (Zeile)

Blöcke kannst du horizontal (nebeneinander in einer Zeile) oder vertikal (übereinander in einem Stapel) ausrichten. Im obigen Beispiel ist die Suchmaschine in einer Zeile neben dem Logo angeordnet.
Blöcke vertikal ausrichten (Stapel)

Im obigen Beispiel sind die Blöcke vertikal ausgerichtet, also in einem Stapel. Die Suchmaschine ist unterhalb des Logos angeordnet.


Schreibe einen Kommentar