Google Fonts in WordPress hinzufügen. Google Fonts lokal speichern. Google Fonts verwenden. Früher war das Hinzufügen von Schriftarten, in Fachkreisen -> Fonts genannt, eine komplizierte Angelegenheit. Jetzt ist die Sache in zehn Minuten abmahnsicher (siehe das Ende dieses Tutorials) erledigt. Ich zeige dir Schritt für Schritt, wie du WordPress mit neuen Schriftarten attraktiver machst.
Hinweis: Dieses Tutorial wurde mit der Betaversion von WordPress 6.5 erstellt. (Release der Version 6.5 ist am 26. März). Das einfache Hinzufügen von Schriftarten funktioniert mit diesen Themes:
- Standardtheme Twenty Twenty-Two (TT2)
- Standardtheme Twenty Twenty-Three (TT3)
- Standardtheme Twenty Twenty-Four (TT4)
- Alle Block-Themes
WordPress-Betaversionen nicht für Live-Websites nehmen!
Setze dieses Tutorial erst mit WordPress 6.5 um!
Inhaltsverzeichnis
- Website-Editor öffnen
- Stile bearbeiten
- Typografie-Einstellungen verwalten
- Mit Google Fonts verbinden
- Google-Fonts auswählen und installieren
- Schriftbibliothek überprüfen
- Typografie-Menü einblenden
- Schriftart zuweisen
- Google Fonts-Abmahnungen
Website-Editor öffnen

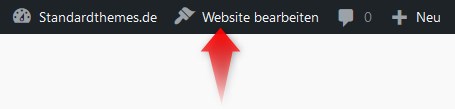
Erster Schritt: Den Website-Editor öffen. Klicke auf Website bearbeiten. Weiter geht es dann mit der Bearbeitung der Stile. Zwei Wege führen zum Ziel:
- CTRL K und dann in der -> Befehlspalette auf Stile klicken.
- Auf das Bearbeitungs-Icon (den Stift) klicken und dann auf das Stile-Icon (den Halbmond) klicken.
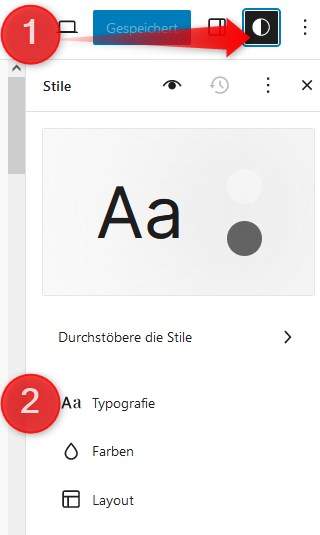
Stile bearbeiten

- Klicke auf das Stile-Icon (den Halbmond)-
- Klicke auf Typografie.
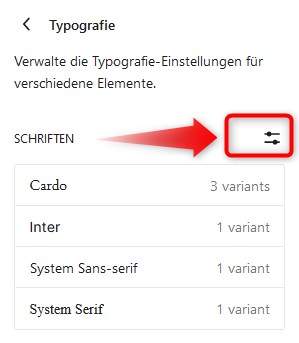
Typografie-Einstellungen verwalten

Nächster Schritt: Klicke bei Schriften rechts auf das Icon mit den Reglern.

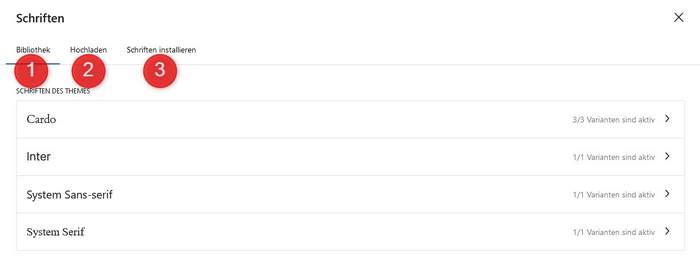
Was die Schriftverwaltung zeigt:
- Bibliothek – diese Schriftarten hat dein Theme schon installiert.
- Hochladen – hier kannst du Schriften hochladen
- Schriften installieren – hier geht es weiter, um Google Fonts lokal und damit datenschutzgerecht zu installieren. Lokal speichern heißt: Informationen über deine Website-Besucher werden nicht an Google weitergegeben.
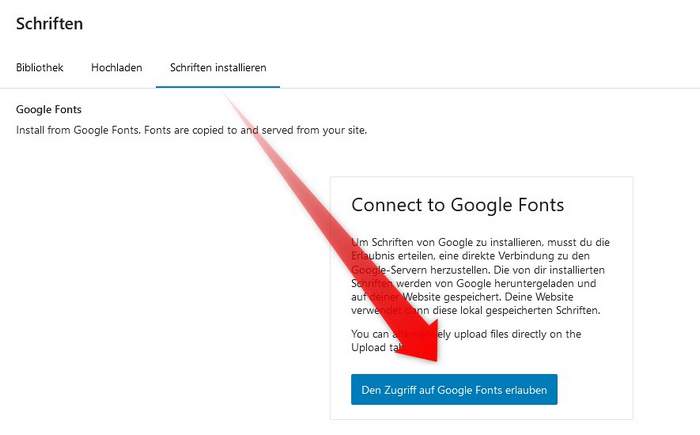
Mit Google Fonts verbinden

Klicke auf Den Zugriff auf Google Fonts erlauben. Damit öffnet Google seine Schriftensammlung für dich. Und die ist gigantisch.

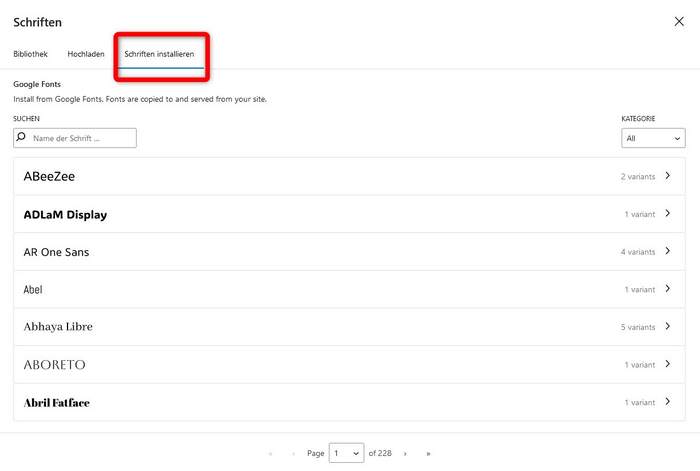
Qual der Wahl: Google bietet mehr als 1.000 Schriftarten zur Auswahl. Aber es gibt zum Glück eine Filtermöglichkeit (nach Serifen- und serifenlosen Schriften) und eine Font-Suchmaschine. ich nehme die Suchmaschine.
Google-Fonts auswählen und installieren

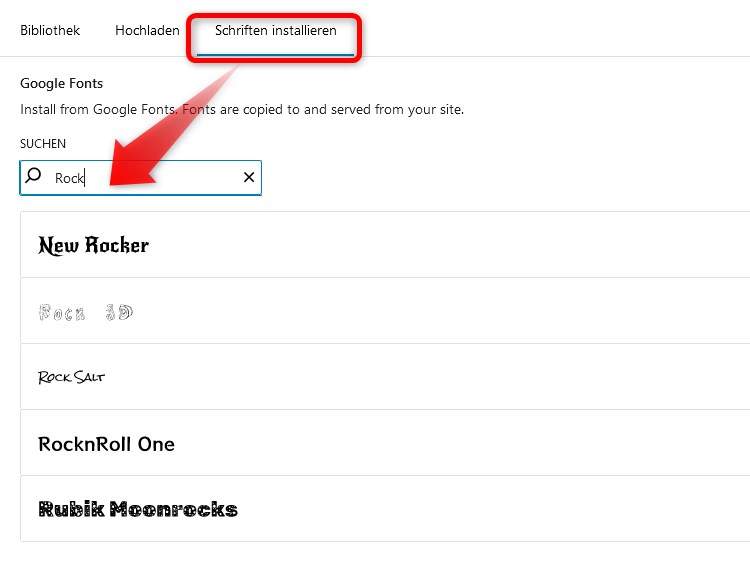
Ich arbeite gerade an einer Website für eine Disco. Also gebe ich mal Rock in die Fontsuche ein und schau, was Google Fonts ausspuckt …

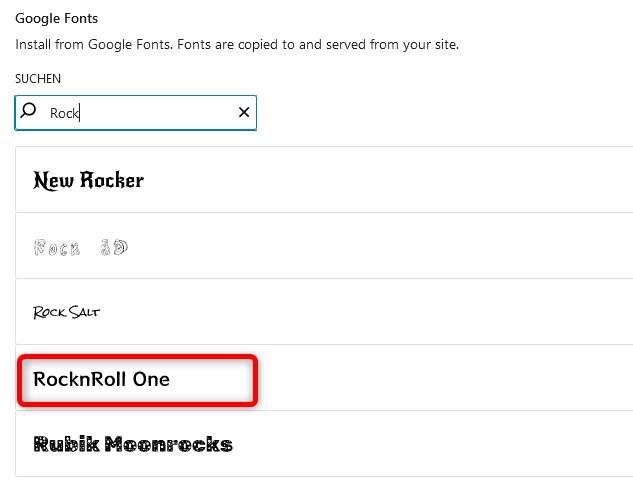
Hm, New Rocker oder RocknRoll One? Ich entscheide mich knapp für den Google-Font RocknRoll One. Der ist besser lesbar.

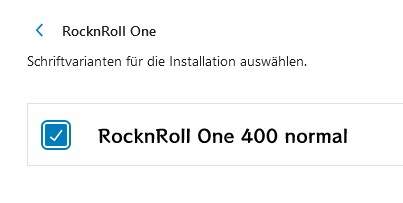
Die neue Schriftart ist für die Installation ausgewählt und mit dem Anklicken dann lokal installiert, also auf meinem Webspace. Wer es genau wissen will: Im Ordner wp-content im Unterordner fonts.

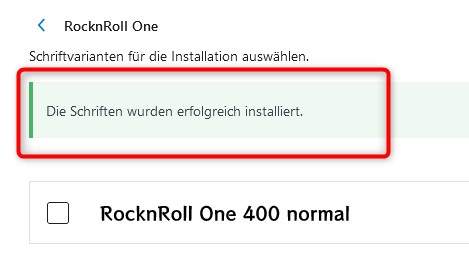
Die Schriftart wurde erfolgreich installiert. Hurra, meine WordPress-Schriftbibliothek hat Zuwachs.
Schriftbibliothek überprüfen

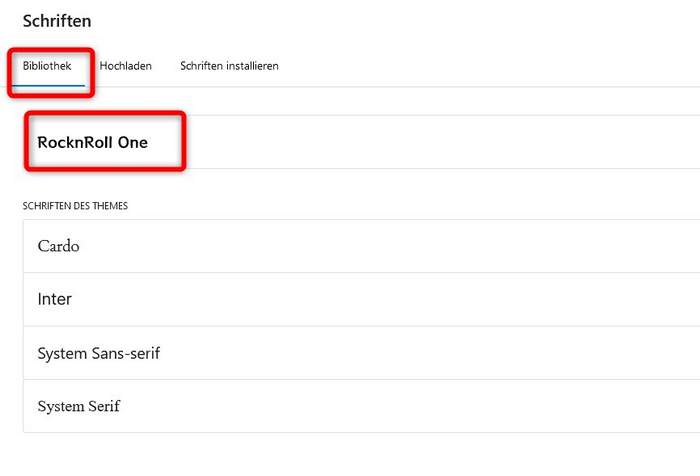
Check: Die Schriftbibliothek hat Zuwachs bekommen. Der neue Font ist drin. Die anderen Schriften stammen von meinem Theme Twenty Twenty-Four.

Die neue Schriftart steht zur Verfügung, jetzt soll sie eingesetzt werden. Aber erst muss das Typografie-Menü eingeblendet werden.
Typografie-Menü einblenden

Erster Schritt zur Verwendung der neuen Schriftart: Die Stilbearbeitung verlassen und auf das Icon mit der Seitenleiste Klicken.

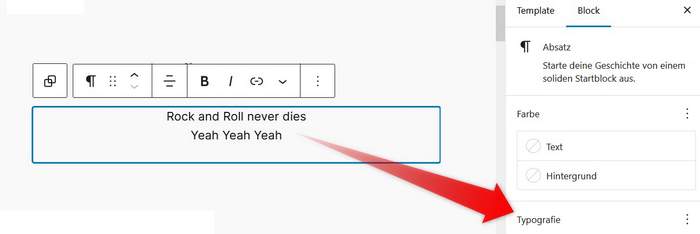
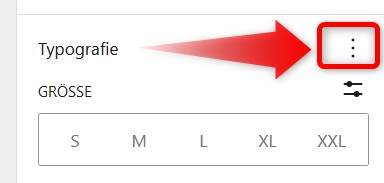
Zunächst wird der Block ausgewählt, für den die neue Schriftart bestimmt ist. Dann folgt ein Klick auf Typografie.

Klicke auf das „Döner-Icon“, also die drei Punkte untereinander.

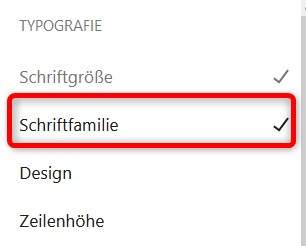
Setze einen Haken bei Schriftfamilie.

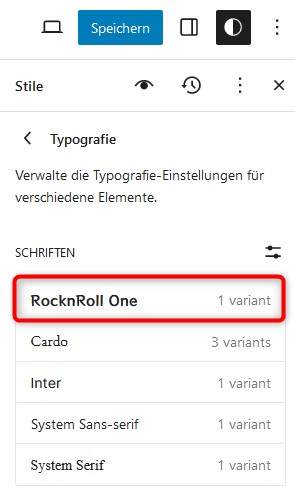
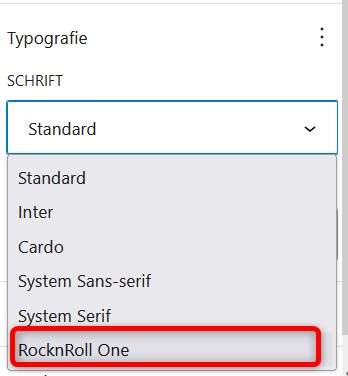
Im Typografie-Menü steht die neue Schriftart nun zur Auswahl.
Schriftart zuweisen

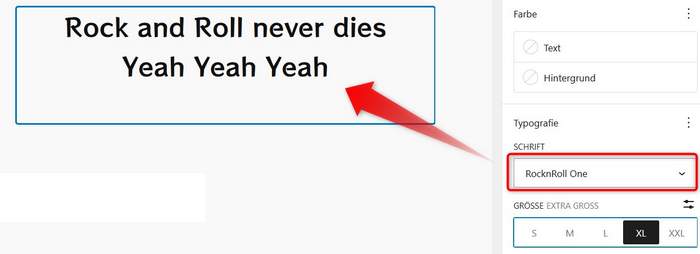
- In der Hauptspalte ist der Block ausgewählt (erkennbar am dünnen blauen Rahmen.
- In der rechten Spalte ist die neue Schrift zugewiesen.

Mission erfüllt! Der neue Schriftzug macht sich gut.
Google Fonts-Abmahnungen
War da was? Ja, im Jahr 2023 waren nicht wenige WordPress-Admins von einer Google Fonts-Abmahnwelle betroffen. Grund war aber nicht die Verwendung der Google Fonts an sich, sondern die Art und Weise der Einbindung. Es gibt diese beiden Möglichkeiten:
- Keine lokale Speicherung der Google Fonts
Der vom Admin eingesetzte Google Font wird, sobald Besucher die Website aufrufen, von den Google-Servern geladen. Dabei werden Informationen über das Besucherverhalten an Google weitergeleitet. Es besteht also eine Auftragsdatenverarbeitung (AV): Der Seiten-Admin erhebt Daten im Auftrag von Google. - Lokale Speicherung des Google Fonts
Der Betreiber der Website speichert den von ihm eingesetzten Google Font lokal, also innerhalb der WordPress-Installation. Es werden keine Besucherdaten weitergegeben. Eine Auftragsdatenverarbeitung findet nicht statt.

Gute Nachricht für dich: Wenn du deine Google-Fonts so verwendest, wie es in diesem Tutorial beschrieben ist, bist du auf der sicheren Seite.
Wenn du noch eine (nicht juristische) Frage zu den Schriftarten in WordPress hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar