Manchmal sind die Abstände in WordPress Twenty Twenty-Four (TT4) und anderen Standardthemes viel zu groß, vor allem bei der Ansicht auf dem Desktop. In diesem Beitrag zeige ich dir, wie du die Abstände kleiner machst. Ohne dich durch CSS zu quälen. Das Problem liegt im obigen Beispiel bei den riesigen Innen-Abständen. Was ich zuerst mache: nach Spacer-Blöcken Ausschau halten.
Spacer-Block anpassen

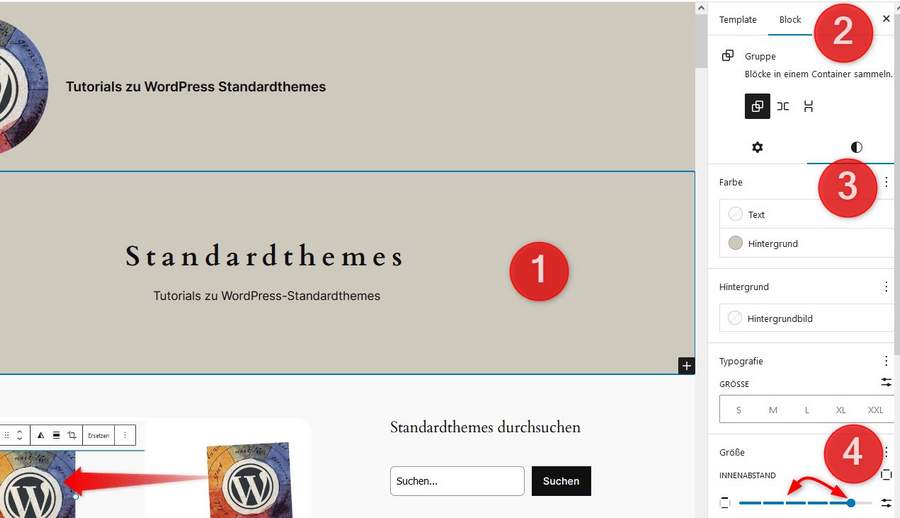
In WordPress gibt es ja für alles einen Block. Deshalb gehe ich in die Listenansicht und schaue, ob Spacer-Blöcke (Abstandshalter) für die Monster-Abstände verantwortlich sind. In diesem Fall hab ich Glück gehabt.
- Das Icon des Spacer-Blocks ist ein schräger Pfeil.
- Über den „Anfasser“, den kleinen blauen Kreis, kann ich den Abstand leicht anpassen.
Leider funktioniert diese Methode nur dann, wenn auch Spacer verwendet wurden. In meinem Fall funktioniert sie nicht. In der Gruppe von Blöcken, die ich gerade bearbeite, muss ich die Abstände anders anpassen.
Gruppe auswählen und Abstände anpassen

- Zunächst öffne ich den Website-Editor, gehen also in der schwarzen Menüleiste oben auf Website bearbeiten. Dann klicke ich die betreffende Gruppe an. Der feine blaue Rahmen zeigt mir, dass ich die richtige Gruppe ausgewählt habe.
- In der rechten Spalte klicke ich oben auf das Register Block.
- Darunter klicke ich auf das Register „Halbmond“, so nenne ich das Register für das Design.
- Bei Größe / Innenabstand klicke ich auf den blauen Punkt und ziehe ihn nach links.
Abstand wurde verkleinert

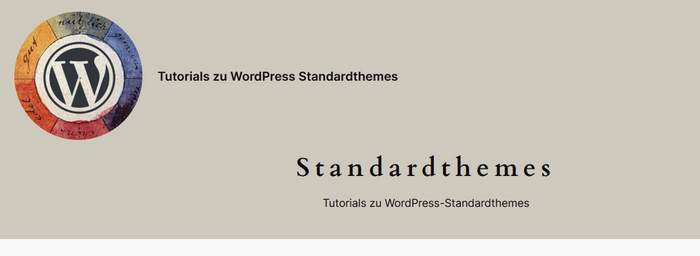
Jetzt sieht das schon besser aus, der Monster-Abstand ist weg. Was jetzt ins Auge sticht: Der Text „Tutorials zu WordPress Standardthemes“ steht doppelt da. Ich betreibe noch etwas Feintuning.
Website-Titel ändern

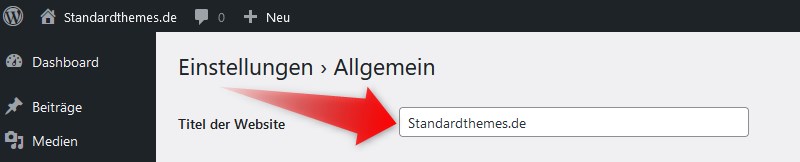
Ich entscheide mich dafür, den oberen Text zu ändern. Das geht über den folgenden Weg: Dashboard / Einstellungen / Allgemein /Titel der Website.
Ergebnis

Das Ergebnis: Die Abstände sich reduziert und das Thema der Website ist mit weniger Text besser ersichtlich: Standardthemes.

Klappt es bei dir mit den Abständen? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du eine Frage hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar