Kein WordPress ohne Logo! Ich zeige dir, wie du ein Logo in WordPress einfügst. Verwendetes Theme: Standardtheme Twenty Twenty-Four.
Logo in WordPress einfügen
- Website-Editor öffnen
- Header bearbeiten
- Websitelogo-Block auswählen
- Das Logo platzieren
- Logo als Website-Icon
- Logo im Footer
- Logo im Footer vergrößern
- Tipp: Logo kostenlos erstellen
Website-Editor öffnen

Dein Logo soll auf jeder einzelnen Seite zu sehen sein! Aber natürlich baust du es nicht mühsam auf allen einzelnen Seiten ein. Das Logo wird im Header (Kopf) platziert, also einem Bereich der Website, der überall gleich aussieht. Um den Header zu bearbeiten, benötigst du den Website-Editor. Klicke oben in der schwarzen Menüleiste auf Website bearbeiten.
Header bearbeiten

Der Website-Editor ist geöffnet? Okay, dann klickst du auf den Menüpunkt Header oder Header bearbeiten. Im obigen Beispiel versteckt er sich in der linken Menüleiste des Website-Editors (nach unten zu Bereiche scrollen). Alternativ: klicke auf das Stift-Icon und anschließend zu Bereiche und Header.
Websitelogo-Block auswählen

WordPress hat für alles einen Block. Der Block für das Logo nennt sich Websitelogo-Block.
- Wenn du WordPress frisch installiert hast, ist das Icon mit den zwei Berggipfeln im Kreis schon im Header. Klicke das Icon an, um dein Logo hochzuladen und einzufügen.
- Falls das Icon fehlt: Lege einen neuen Block an und gib die ersten Buchstaben von Websitelogo in die Blocksuche ein. Dann wähle den BlockWebsitelogo aus.
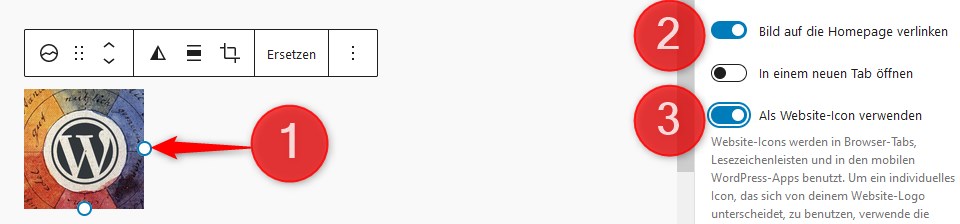
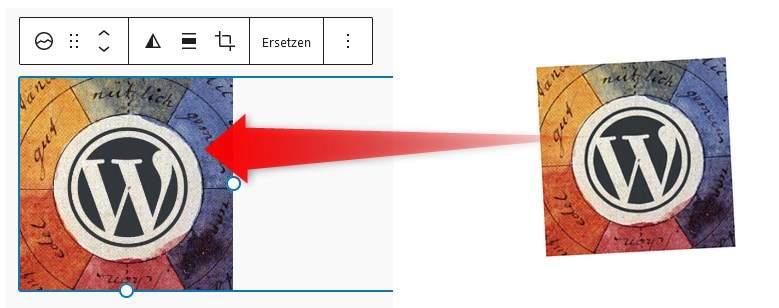
Das Logo platzieren

So platzierst du das Logo richtig:
- Das Logo hochladen oder aus der Mediathek anwählen.
- Den Schieber Bild auf die Homepage verlinken aktivieren.
- Den Schieber Als Website-Icon verwenden aktivieren.
Logo als Website-Icon

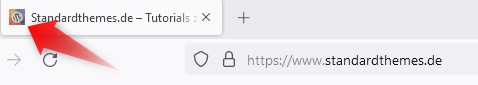
Mit der Aktivierung des Schiebers bei Als Website-Icon verwenden erscheint das Logo auch als Icon im Browser-Tab.
Logo im Footer

In neueren Themes, zum Beispiel in Twenty Twenty-Four, wird das Logo automatisch auch im Footer eingeblendet. Wenn ein Besucher auf das Logo im Footer klickt, gelangt er zur Startseite. Es ist empfehlenswert, die Größe des Footer-Logos anzupassen.
Logo im Footer vergrößern

Auf Standardthemes.de haben ich mein quadratisches Logo im Footer auf 70 x 70 Pixel vergrößert. So passt du dein Footer-Logo an:
- Klicke auf Website bearbeiten.
- Klicke auf das Stift-Icon.
- Wähle den Bereich Footer.
- Klicke auf den Block für das Footer-Logo.
- Ziehe an den Anfassern des Footer-Logos.
Tipp: Logo kostenlos erstellen

Ups, du hast noch gar kein Logo? Dann erstelle dir eines. Das geht über Online-Logo-Generatoren, zum Beispiel Canva. Die sind allerdings nicht alle kostenlos oder liefern in den kostenlosen Versionen eine schlechte Qualität ab. Die Alternative: kostenlose Grafik-Programme, die du auf deinem Computer installieren kannst. Ein Klassiker aus der Open-Source-Szene nennt sich Inkscape, das Proramm kann auf stolze 20 Jahre Entwicklungsgeschichte verweisen.
Inkscape ist ein Vektor-Zeichenprogramm. Vektorgrafiken haben den Vorteil, dass sie ohne großen Aufwand und Qualitätsverlust vergrößert und verkleinert werden können. Inkscape ist ideal, um ein skalierbares Logo zu erstellen. Inkscape 1.3.2 ist im Dezember 2023 erschienen und läuft auf Windows, Mac und Linux. Im Gegensatz zu den Online-Logo-Generatoren benötigst du einge Stunden Einarbeitungszeit, um dein Logo zu erstellen. Dafür hast du diese Vorteile:
- Inkscape ist kostenlos.
- Du kannst die Logo-Datei in jedem Bearbeitungsschritt abspeichern und jederzeit das Logo nachbessern. Du musst nicht wieder bei Null anfangen.
- Was du gezeichnet hast, gehört dir. Du musst keine Texte über Lizenzen lesen.

Klappt es bei dir mit dem Einfügen des Logos? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du eine Frage hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar