Du verwendest WordPress? Du hast das Theme Twenty Twenty-Four aktiv? Du möchtest die mitgelieferte Startseite anpassen? Wenn du jetzt drei Mal genickt hast, dann bist du bei Standardthemes.de goldrichtig. Spoiler: Es gibt zwei Zauberwörter, die alte WordPress-Hasen neu lernen müssen, nämlich die -> Listenansicht und die Gruppen.
Listenansicht öffnen

Du bist in WordPress eingeloggt. Prima, dann geht es weiter im Bearbeitungsmodus. Bearbeiten kannst du in WordPress ja immer zwei Dinge:
- Einer einzelne -> Webseite, also sowas wie die Über-uns-Seite.
- Dinge, die die ganze -> Website betreffen.
Was deine Arbeit in jedem Fall erleichtert, ist die sogenannte -> Listenansicht.
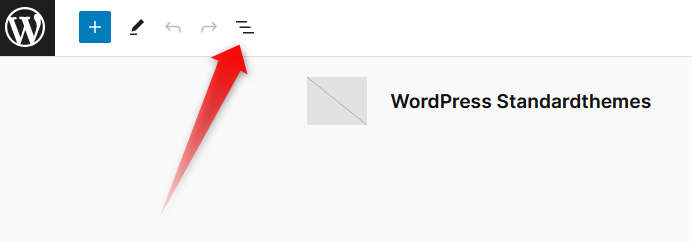
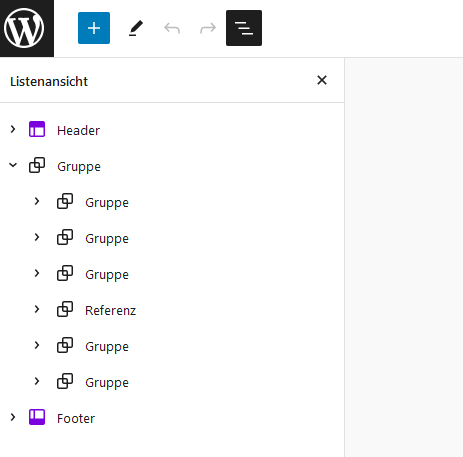
Die Listenanansicht öffnest du, indem du oben rechts vom -> Block-Inserter auf das Icon mit der kleinen Treppe klickst. Jetzt klappen in der linken Spalte die sogenannten Gruppen auf. Das Icon für eine Gruppe zeigt zwei sich überlappende Quadrate.
WordPress-Gruppen aufklicken

Was ist in den Gruppen drin? Da sind -> Blöcke drin. Blöcke können zwar auch alleine stehen, aber Gruppen fassen die Blöcke auf einer Seite besser zusammen. Eine Gruppe ist ein Arrangement von Blöcken, oder wie die Nerds sagen (die sich mit HTML und CSS auskennen): Eine Gruppe ist ein Container für Blöcke. Schaue es dir einfach mal an. Wenn du auf das kleine Dreieck links vom Gruppennamen klickst, fächert sich die entsprechende Gruppe auf.
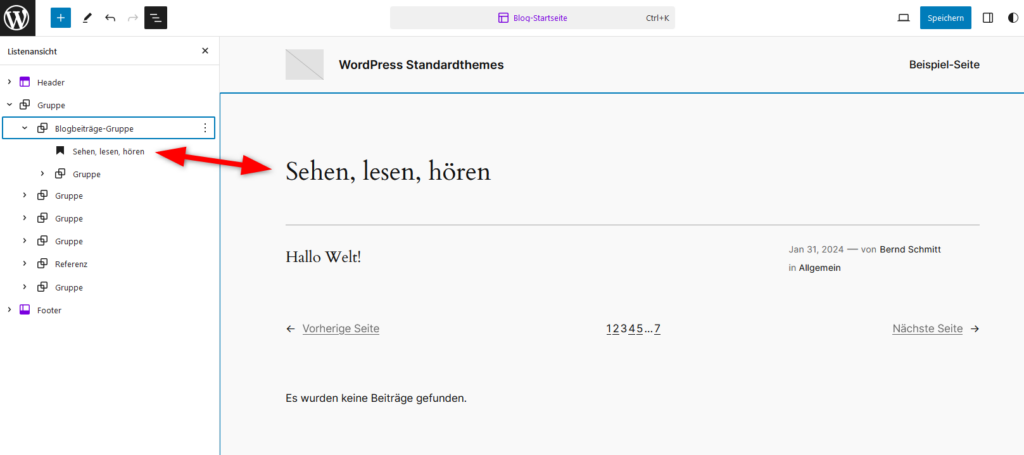
An Überschriften orientieren

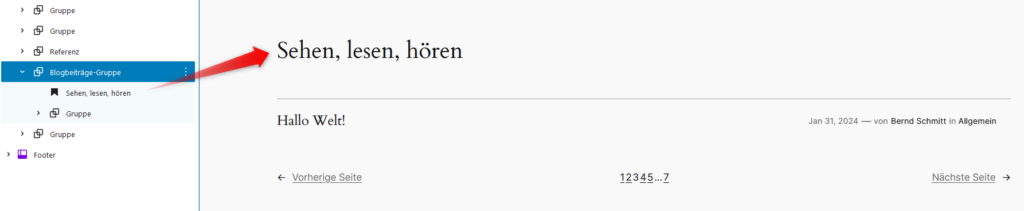
Ein Tipp, falls du vor lauter Bäumen keinen Wald siehst: Wenn du in der Listenansicht etwas aufklickst, siehst du Details wie Überschriften. An denen kannst du dich orientieren und die Gruppe identifizieren. Beispiel: Bei Sehen, lesen, hören handelt sich um eine Überschrift der Abfrageschleife (auch Loop genannt) für die Blogbeiträge. Wichtig ist diese Gruppe nur in diesen beiden Fällen:
- Du betreibst WordPress als -> Blog.
- Du betreibst WordPress als Portfolio-Website oder Shop mit angeschlossenem Blog.
Ist beides nicht der Fall, so kannst du die Gruppe mit dem Blog ganz einfach löschen.
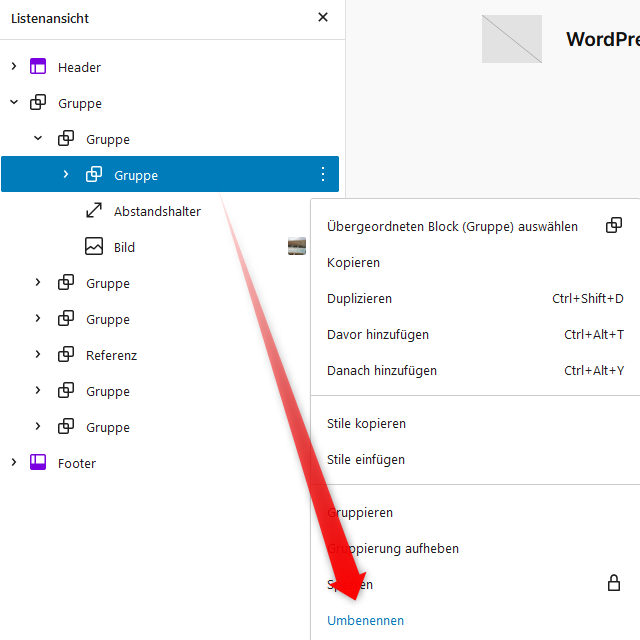
Gruppen umbenennen

Mal abgesehen von Referenz unterscheiden sich die Gruppen beim Theme Twenty Twenty-Four überhaupt nicht im Namen. Wenn du nicht völlig wahnsinnig werden willst: Benenne diejenigen Gruppen um, die dir wichtig sind! Die Namen sind egal, sie dienen nur der internen Verwaltung.
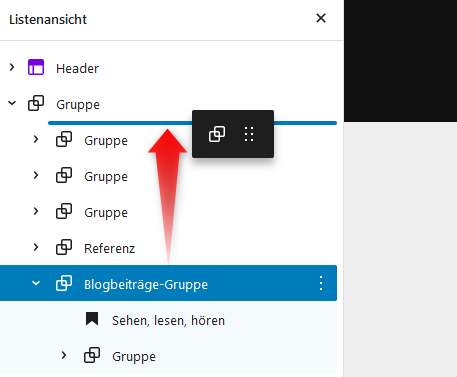
Gruppen verschieben

Im Beispiel habe ich die Gruppe mit der Abfrageschleife in Blogbeiträge-Gruppe umbenannt. Diese Gruppe kann ich auch an eine andere Stelle verschieben. Damit passe ich die Reihenfolge der Gruppen auf meiner Startseite an.
Gruppen-Reihenfolge ändern

Nach der Verschiebe-Aktion erscheint die Gruppe auf meiner Startseite weiter oben. Was mir unwichtig ist, kommt nach unten oder ganz weg. Ich kann Gruppen auch löschen.
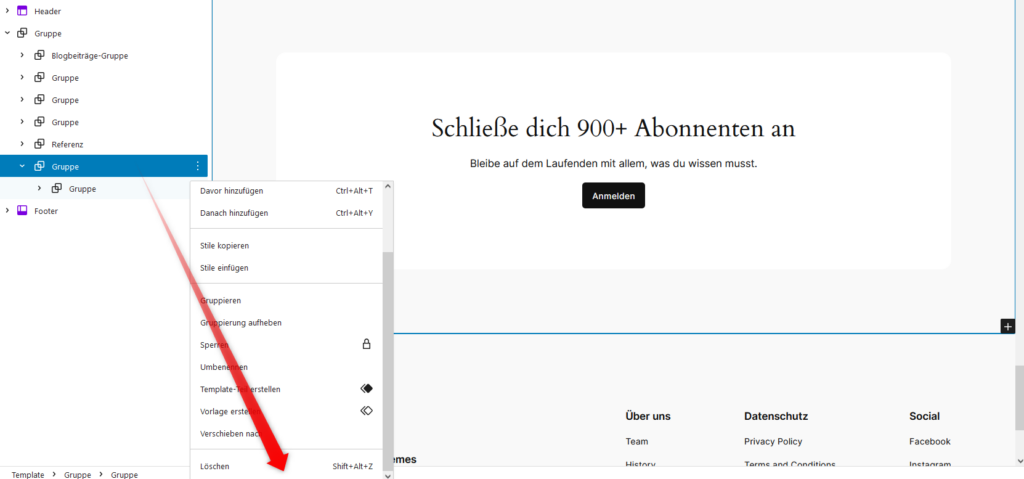
Gruppen löschen
Nach der Installation von WordPress präsentiert Twenty Twenty-Four eine Reihe vorgefertigter Gruppen. Beispiele:
- Ein Call-to-Action-Button – Ein Signal an die User, dass beim Klick etwas Wichtiges passiert. Der Button ist allerdings noch mit keinem Link hinterlegt, also noch nicht einsatzfähig.
- Texte in Spalten aufgeteilt – Spalten lockern die Startseite schön auf. Ideal zur Präsentation eines Portfolios. Sofort einsatzfähig.
- Referenzen – Unter Referenzen versteht WordPress ein Zitat mit der Möglichkeit, darunter nach ein kleines Bild und einen kleinen Text zu platzieren. Sofort einsatzfähig.
- Eine Newsletter-Verweis – Mit dem Textvorschlag Schließe dich 900+ Abonnenten an. Damit das funktioniert, brauchst du ein Newsletter-Plugin. Noch nicht einsatzfähig!

Die Muster-Startseite bietet also sehr viele Möglichkeiten. Das heißt aber nicht, das jede Website alle diese Möglichkeiten ausschöpfen muss. Betrachte die Sache als Showcase, aber nimm nicht alles davon.
Gruppen-Ballast abwerfen
Wirf Ballast ab! Beispiel: Hier auf Standardthemes.de wird es keinen Newsletter geben. Die Gruppe mit dem Call-to-Action-Button für die Newsletter-Anmeldung nenne ich deshalb nicht um. Ich entferne sie über das Kontextmenü, ganz unten mit einem Klick auf LöschenWir .
Header und Footer

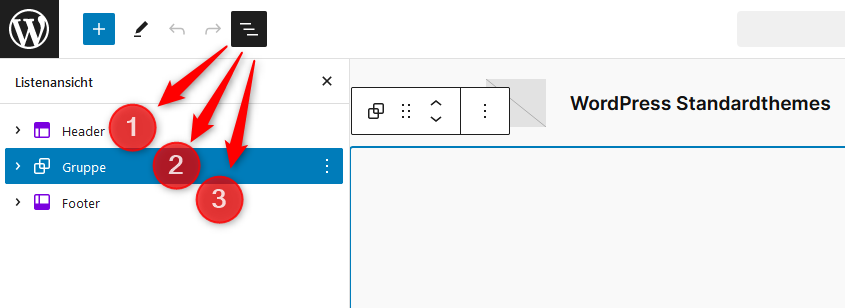
Vielleicht hast du es schon bemerkt: In der Listenansicht klappen drei Einträge auf:
- Der -> Header – der Kopfbereich der Website – auf allen Seiten gleich
- Die Gruppen – Inhalte einer Webseite
- Der -> Footer – der Fußbereich der Website – auf allen Seiten gleich
Der Unterschied: Bisher haben wir Nummer 2 bearbeitet, also die Startseiten-Vorlage. Wenn wir Nummer 1 (Header) und Nummer 3 (Footer) berabeiten, betrifft das nicht nur die Startseite, sondern alle Seiten. Das soll so sein, denn einheitliche Header und Footer sind wichtig für den einheitlichen Look.
Startseite anpassen – erste Zusammenfassung
Erste Zusammenfassung: Twenty Twenty-Four wird mit einer umfangreichen Startseite ausgeliefert, die sehr viele Möglichkeiten zeigt. Du brauchst davon nicht alle, musst also erstmal aufräumen. Die ersten Schritte sind:
- Listenansicht anzeigen
- Gruppen aufklicken
- Gruppen benennen
- Gruppen löschen
- Gruppen verschieben
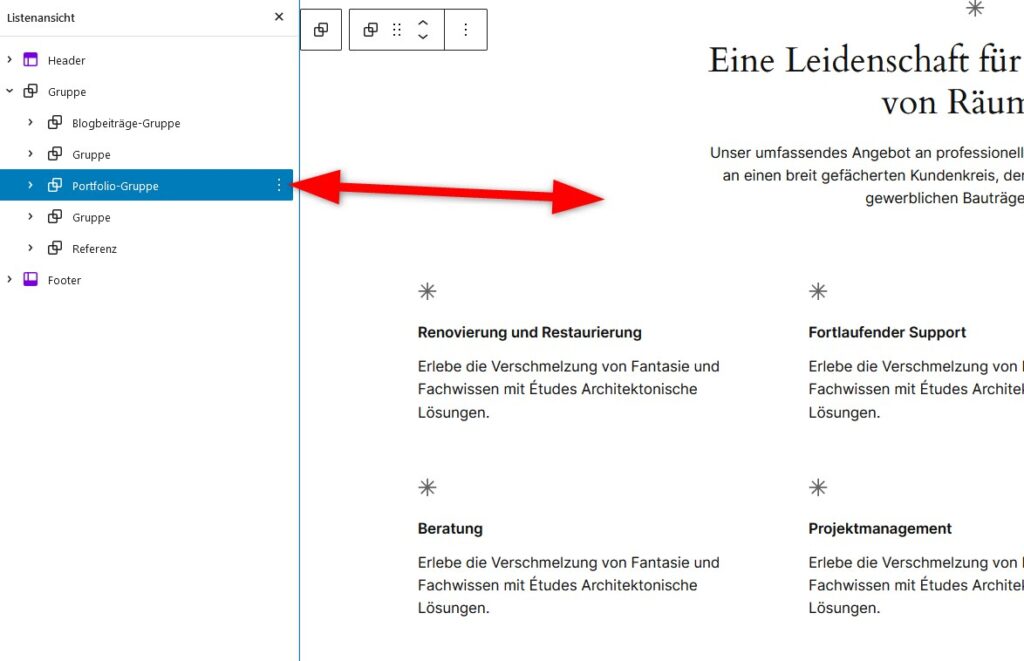
Weiter geht es mit einem Highlight von Twenty Twenty-Four, meine geliebte Portfolio-Gruppe, so nenne ich sie für mich. Die sechs „Kästchen“ sind ideal, um die wichtigsten sechs Punkte einer Website schön übersichtlich herauszuheben.
Portfolio-Gruppe benennen, bearbeiten und duplizieren

Die Gruppe mit den Kästchen gefällt mir super. Erster Schritt ist die Umbenennung, ich habe den Namen Portfolio-Gruppe gewählt und vergeben. Danach bearbeite ich die Gruppe ein bisschen und füge Inhalte ein. Warum nur ein bisschen? Weil mir sechs „Kästchen“ nicht genügen. Ich hätte gerne zwölf. Meine Arbeitsschritte:
- Gruppe umbenennen (nur für meine Übersicht)
- Die Gruppe etwas bearbeiten (nur die Elemente, die in beiden Gruppen gleich sind)
- Die Gruppe duplizieren
- Beide Gruppen endgültig bearbeiten

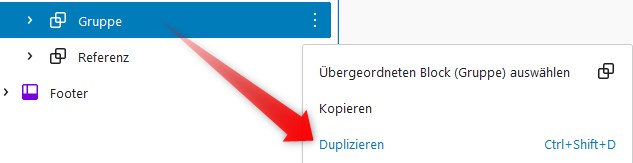
Das Duplizieren einer Gruppe funktioniert ähnlich wie das Löschen: Das Anklicken der Gruppe öffnet ein Kontextmenü, dort kann Duplizieren (oder z.B. Löschen) ausgewählt werden. Die duplizierte Gruppe erscheint dann unterhalb der originalen. Dort kann sie bleiben oder verschoben werden. Das Duplizieren-Feature verwende ich sehr häufig, zum Beispiel wenn Blöcke wie Tabellen oder Buttons mehrmals auf einer Webseite benötigt werden.
Gruppen kopieren und einfügen
Das Duplizieren macht aus einer Gruppe zwei. Die stehen dann untereinander. Was aber, wenn du eine Gruppe von Seite A nach Seite B bringen willst? Auch das ist kein Problem:
- Klicke die entsprechende Gruppe auf der Ursprungsseite (A) in der Listenansicht an.
- Klicke auf Kopieren. Die Gruppe landet dann in der Zwischenablage von WordPress.
- Rufe die Zielseite (B) auf.
- Navigiere zur Stelle, auf der die Gruppe eingefügt werden soll.
- Klicke auf Einfügen.
Startseite anpassen – zweite Zusammenfassung
Zweite Zusammenfassung: Über die Duplizierung von Gruppen (oder Blöcken) lässt sich eine WordsPress-Seite sehr schnell erstellen. Gruppen, die mehrmals benötigt werden, erscheinen nach dem Duplizieren untereinander. Mit den Befehlen Kopieren und Einfügen können Gruppen (oder Blöcke) an jede beliebige Stelle innerhalb WordPress platziert werden – auch in anderen Seiten oder Beiträgen.
Footer-Links ändern

Zum Abschluss dieses Beitrags noch einige Tipps zum Aufräumen des Footers von Theme Twenty Twenty-Four. Die Basics:
- Der Footer erscheint auf jeder einzelnen Seite gleich.
- Das Theme Twenty Twenty-Four zeigt neun Links in drei Navigationsgruppen.
- Unten links befindet sich der Link Gestaltet mit WordPress.
- Du kannst, musst aber nicht alle drei Navigationsgruppen und alle neun Links ausschöpfen.
- Der WordPress-Link kann, muss aber nicht entfernt werden.
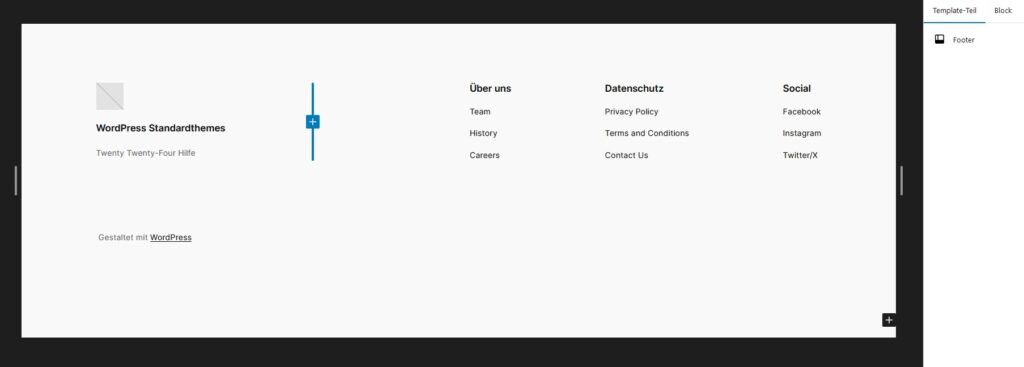
Footer-Bearbeitungsmodus öffnen

Um zum Bearbeitungsmodus des Footers zu gelangen, gibt es verschiedene Möglichkeiten.
- Option 1: Aufklicken der Gruppe Footer in der Listenansicht
- Option 2: Website bearbeiten > Bereiche: Unten auf Footer klicken > Auf das Stift-Icon klicken
Link zu WordPress.org entfernen

Ja, das Entfernen des WordPress-Links ist erlaubt. Was mich freut: Früher war das Entfernen oder Ersetzen eine Wissenschaft für sich und bei jedem Theme anders, heute funktioniert es ganz einfach: Im Footer-Bearbeitungsmodus draufklicken und beliebig ersetzen. Ich hab hier einfach Standardthemes.de 2024 eingegeben.
In eigener Sache: Nach der großen Übersicht war das nun der erste Problemlösungs-Beitrag. Hast du dazu eine Frage an Bernd Schmitt? Dann schreib den ersten Kommentar. Trau dich!



Schreibe einen Kommentar